每隔一段时间,就会有新加入的朋友询问拉簧的画法
其中又以起始面及结束面的圆滑过渡为大宗。
大多数朋友遇见这一类的模型,第一步通常都是从弹簧主体「螺旋线」着手,
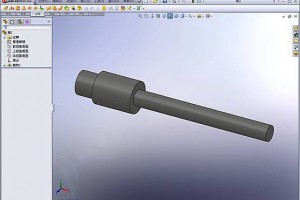
但是阿丹有其他想法。就以下图为例,做个简单教程。
以下做法只需要在第一步的扫出曲面下点功夫,
拉簧的路径、总高、外径、角度等等问题,其实已经完成了。
nclick="zoom(this, this.src, 0, 0, 0)" src="http://www.zmozx.com/static/image/lazy.gif" class="lazy" original="http://www.zmozx.com/file/upload/201605/20/1009442X1-0.png" title="QQ截圖20130507223558.png" w="761" width="760" zoomfile="http://www.zmozx.com/file/upload/201605/20/1009442X1-0.png" />
参考文件: Part1.rar。2012版,请自行对特征树解除压缩。
Part1.rar。2012版,请自行对特征树解除压缩。
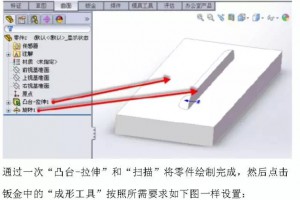
1.曲面扫出:第一步就是重点。请注意附件中,草图的尺寸设置。
nclick="zoom(this, this.src, 0, 0, 0)" src="http://www.zmozx.com/static/image/lazy.gif" class="lazy" original="http://www.zmozx.com/file/upload/201605/20/100944JP-1.png" title="1-1.png" w="720" width="720" zoomfile="http://www.zmozx.com/file/upload/201605/20/100944JP-1.png" />
2.开一3D草图,引用边线转为实体。
nclick="zoom(this, this.src, 0, 0, 0)" src="http://www.zmozx.com/static/image/lazy.gif" class="lazy" original="http://www.zmozx.com/file/upload/201605/20/1009442S3-2.png" title="1-2.png" w="720" width="720" zoomfile="http://www.zmozx.com/file/upload/201605/20/1009442S3-2.png" />
3.对3D草图加工动画
nclick="zoom(this, this.src, 0, 0, 0)" src="http://www.zmozx.com/static/image/lazy.gif" class="lazy" original="http://www.zmozx.com/file/upload/201605/20/10094443L-3.gif" title="3d Sketch.gif" w="720" width="720" zoomfile="http://www.zmozx.com/file/upload/201605/20/10094443L-3.gif" />
4.绘制轮廓,这应该不需要多说明了吧…
nclick="zoom(this, this.src, 0, 0, 0)" src="http://www.zmozx.com/static/image/lazy.gif" class="lazy" original="http://att.icax.org/forum/201305/07/223559wybkabqp3qdqdbqd.png" title="1-8.png" w="720" width="720" zoomfile="http://att.icax.org/forum/201305/07/223559wybkabqp3qdqdbqd.png" />
5.完成!下课~
nclick="zoom(this, this.src, 0, 0, 0)" src="http://www.zmozx.com/static/image/lazy.gif" class="lazy" original="http://www.zmozx.com/file/upload/201605/20/1009446302-5.png" title="2013-5-7 下午 10-11-58.png" w="720" width="720" zoomfile="http://www.zmozx.com/file/upload/201605/20/1009446302-5.png" />





 浙公网安备: 33028102000314号
浙公网安备: 33028102000314号